Сделаем одностраничный сайт под любые цели и задачи в кратчайшие сроки
Зарегистрируем на площадках, поможем с запуском, управлением и продвижением
Реклама в соцсетях и на сайтах-партнёрах.
Найдите потенциальных клиентов в ВК, Одноклассниках и др.
Найдите потенциальных клиентов в ВК, Одноклассниках и др.
Соцсети обеспечивают продажами, повышают лояльность к бренду.
Сделаем так, чтобы ваши соцсети работали
Сделаем так, чтобы ваши соцсети работали
Вывод сайта в ТОП поисковой выдачи. Получайте постоянный органический трафик из поисковиков
Реклама в Яндекс и Google, а также на сайтах-партнёрах. Обеспечит ваш сайт целевым трафиком
E-mail-рассылки по базе ваших клиентов. Помогут быстрее добиться поставленных целей
Комплекс работ по продвижению магазина. Приводим клиентов на маркетплейсы
Статья
Как работать с GTM: настройка счетчиков для Яндекс и Google
Настройка целей для сайта — первостепенная задача для любого seo-специалиста или маркетолога. Сейчас для этого есть два крупных сервиса сбора пользовательских данных: Яндекс.Метрика и Google Analytics, которые помогут настроить отслеживания конверсий на сайте. Сама настройка происходит в сервисе Tag Manager от Google. Тут может возникнуть вопрос: «сервис-то от Google, а как же Яндекс?». Google Tag Manager (далее GTM) может с помощью пользовательских тегов подключать различные сервисы и даже вставлять в код сайта свои скрипты, что делает его очень удобным и гибким инструментом.
Для начала необходимо установить GTM на сайт. Дело не хитрое, но для этого потребуются базовые знания html.
Установка GTM на сайт
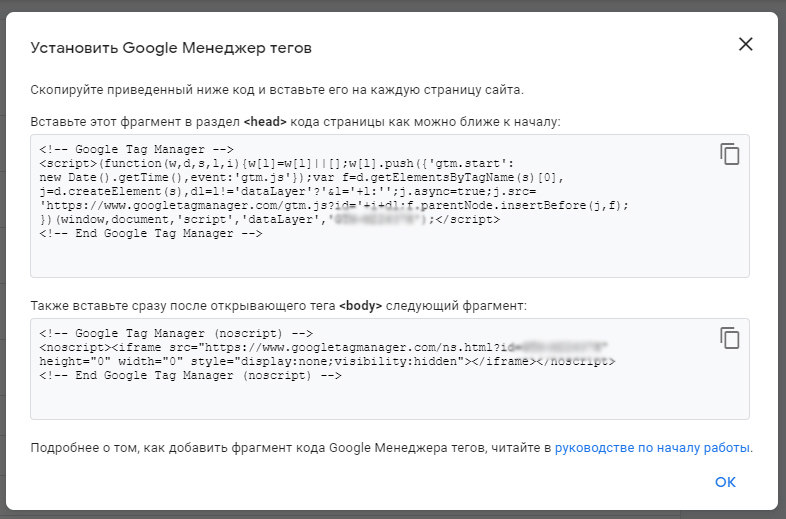
Регистрируемся в Google и создаем аккаунт в GTM. При завершении GTM выдаст такое сообщение:

Код счетчика GTM, который нужно добавить на сайт
Следуя инструкции, первую часть тега нужно разместить после открывающего тега head, как можно ближе к началу, вторую часть размещаем после открывающего тега body. Код GTM нужно размещать как можно выше, для корректного сбора данных.
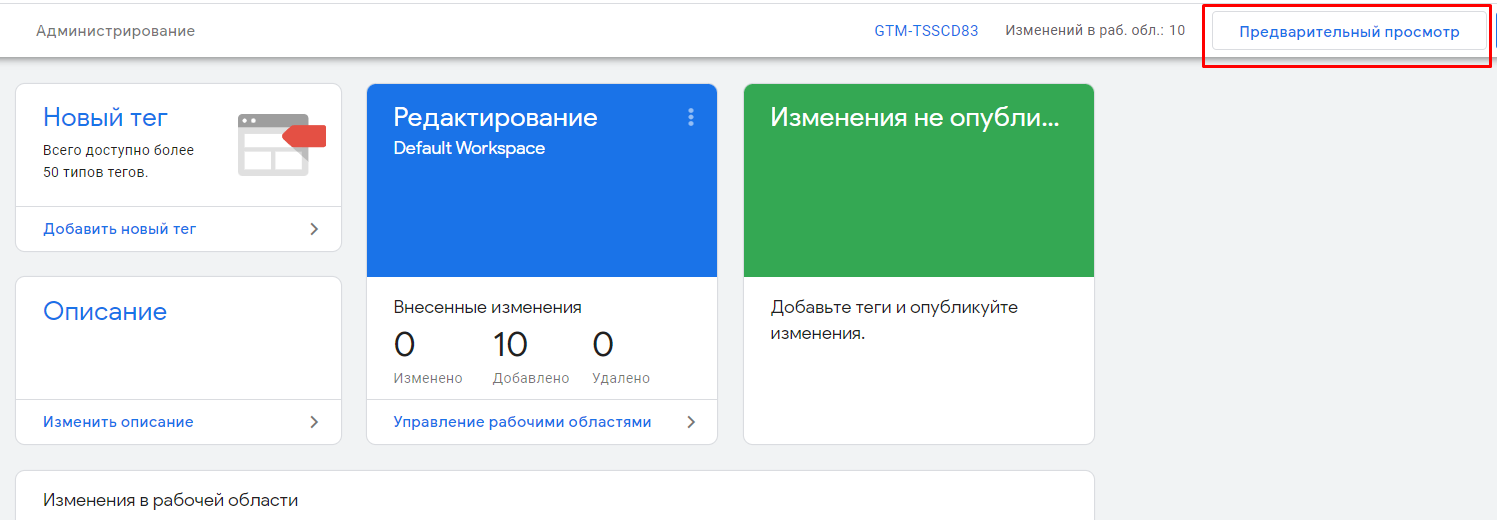
Далее проверяем, правильно ли установлен код на сайте. Для этого запускаем отладчик панели. В правом верхнем углу панели GTM кликаем по кнопке «Предварительный просмотр».
Далее проверяем, правильно ли установлен код на сайте. Для этого запускаем отладчик панели. В правом верхнем углу панели GTM кликаем по кнопке «Предварительный просмотр».

Предварительный просмотр GTM
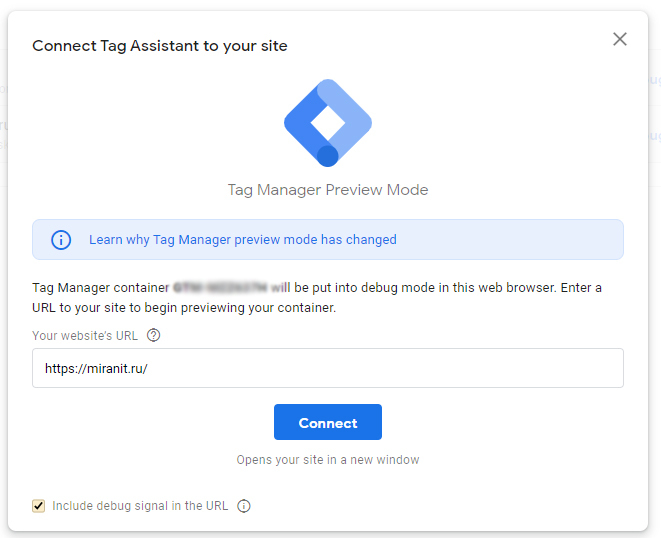
Появляется всплывающее окно, в котором нужно указать адрес нашего сайта и кликнуть по кнопке Connect.

Окно для перехода в режим отладки работы GTM
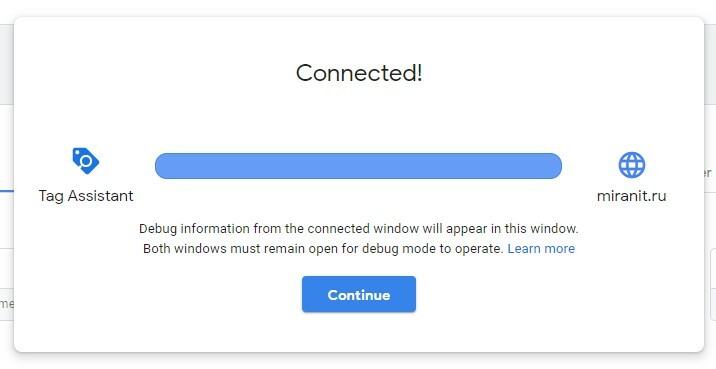
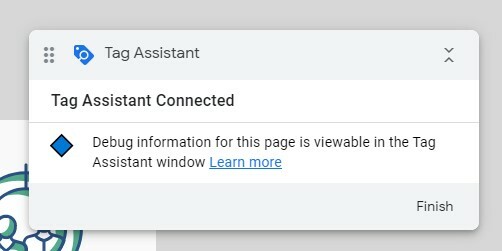
Если всё прошло успешно, мы увидим новое всплывающее окно. Нажимаем кнопку Continue. Проверьте, появилась ли на сайте панель отладки? Если да, то вы все сделали правильно - переходите к настройке счетчика. Если нет, то перепроверьте предыдущие действия.

Уведомление об успешном подключении режима отладки GTM

Уведомление о корректности работы режима отладки GTM на странице сайта
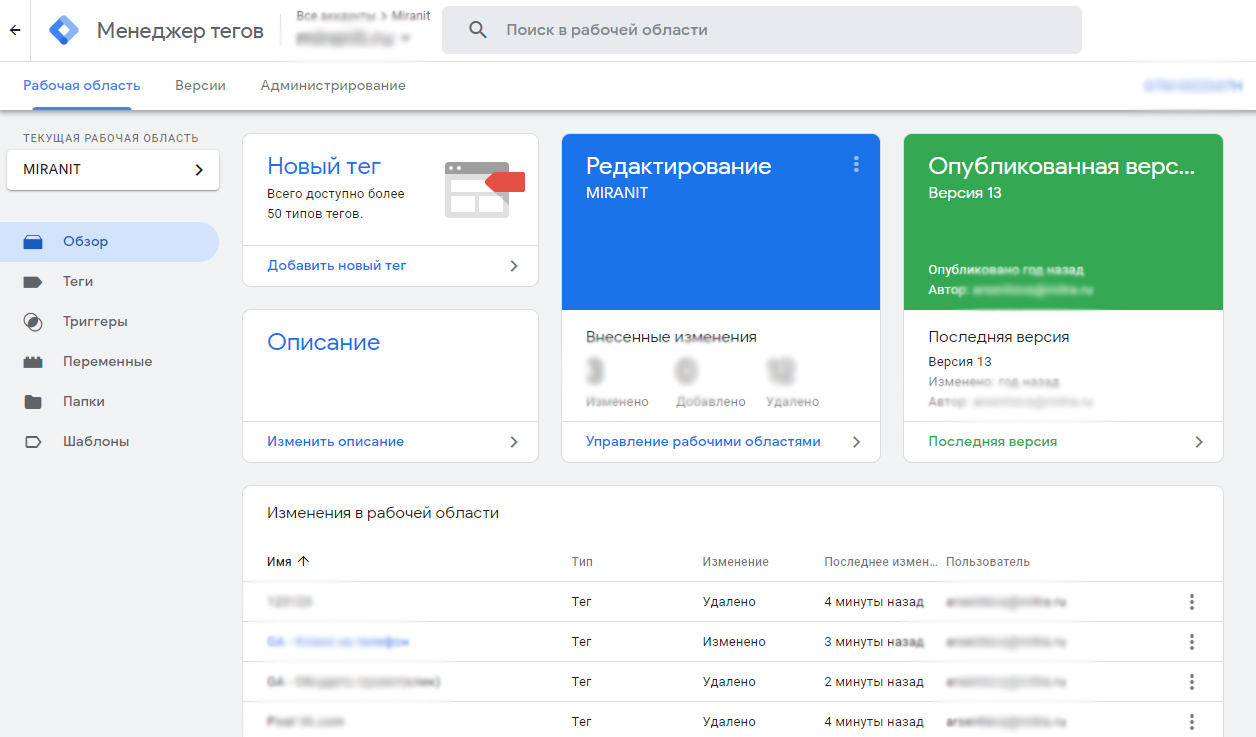
Итак, GTM заработал! Открылся доступ к настройке тегов, триггеров, переменных, событий и тд. Стоит немного пройтись по основным страницам GTM, с которыми нужно будет работать тому, кто решит настраивать цели или подключать сервисы с помощью GTM. На главном экране можно увидеть, кто и когда производил последние правки в рабочей области аккаунта. Рабочих областей на сайте может быть несколько, поэтому стоит проверять, какая сейчас активна.

Рабочая область GTM
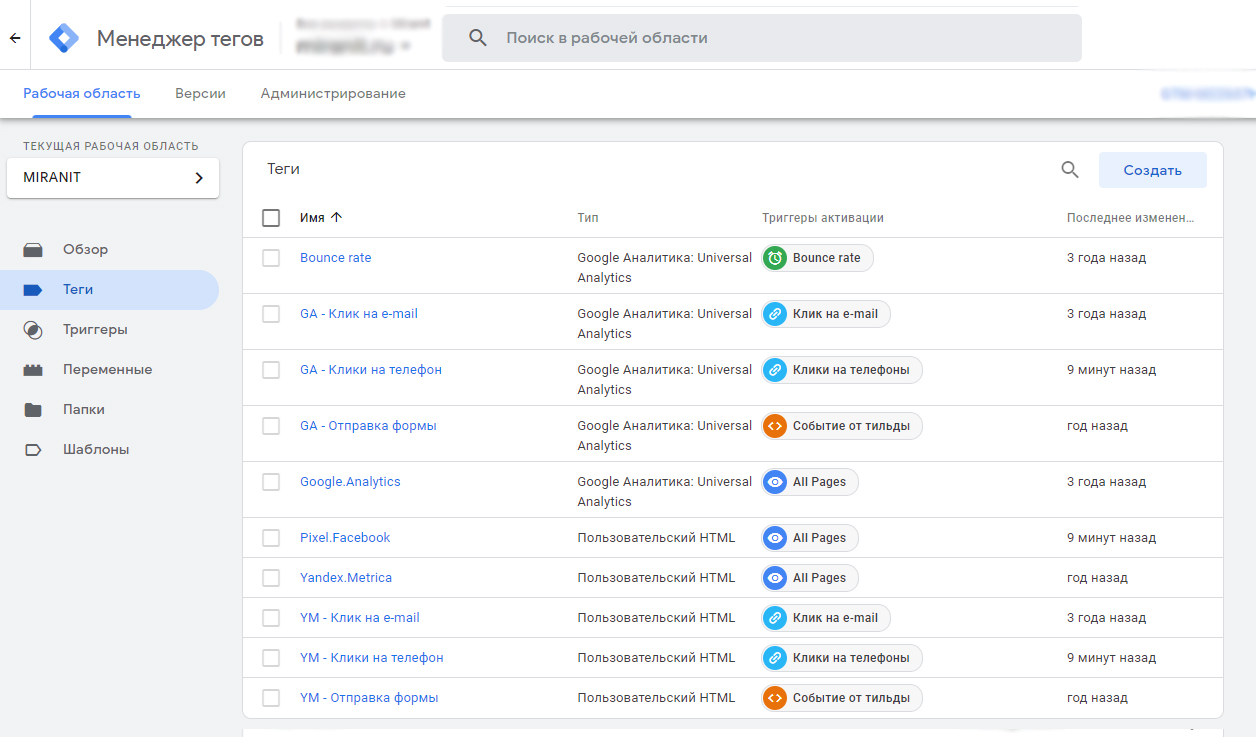
Теги GTM
Следующая страница, которая нам должна быть интересна — это теги. Именно здесь и происходит передача данных в сервисы метрики и аналитики. Каждый тег должен иметь свой триггер, а каждый триггер должен иметь свою переменную для опроса. Каждый тег должен иметь понятное название — за какие задачи он отвечает. Например, если человек кликнул на сайте по телефону и данные передались в Яндекс.Метрику, то такой тег выгоднее назвать «YM — Клик по телефону». Здесь YM — это Яндекс.Метрика, Клик — это действие, которое пользователь совершил на сайте, и Телефон — это элемент, который нужно отследить на сайте.

Страница с настраиваемыми тегами GTM
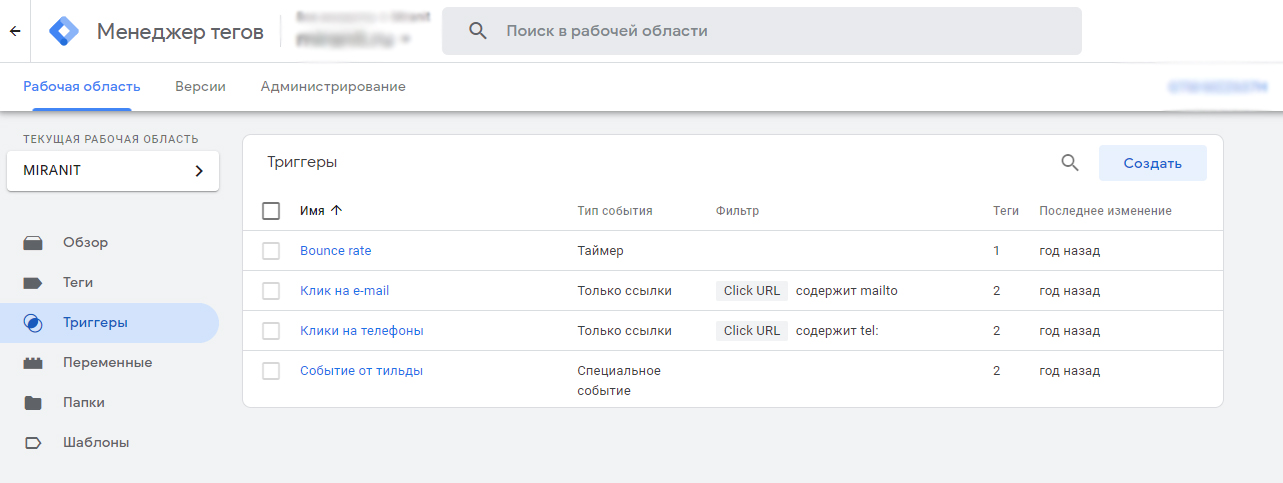
Триггеры
Триггеры это условие, при котором активируется или блокируется срабатывание тега. Триггер по цепочке передает данные переменной при корректном соблюдении всех заданных условий. Тег не запустится, пока ему не присвоить хотя бы один триггер.

Страница с настраиваемыми тригеррами GTM
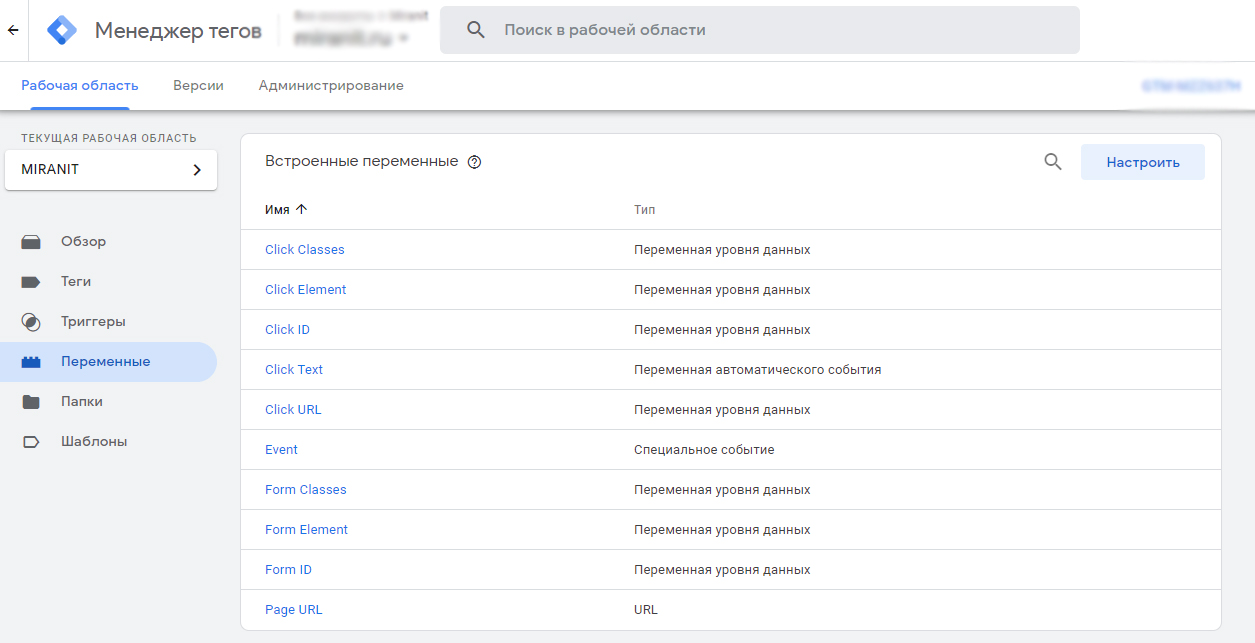
Переменные GTM
Вот тут и происходит вся магия срабатывания событий. Каждая переменная отвечает за свои параметры на сайте. Например, если мы будем отслеживать клик по определенной кнопке, триггер будет искать клик по определенному class или id, а если попроще, то можно и даже по тексту click text. Если кратко, то тег — это передатчик цели, триггер — это действие, которое произойдет на сайте, а переменная — это конкретный элемент на странице.

Страница с настраиваемыми переменными GTM
Установка счетчиков Яндекс. Метрики и Google Analytics через GTM
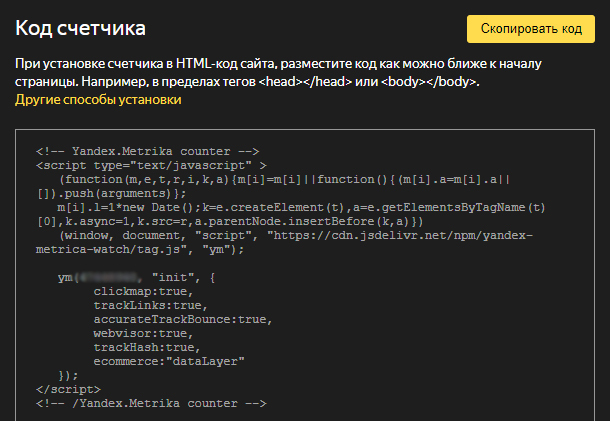
Процесс настройки целей не занимает много времени, но тестирование и отладка иногда заставляет понервничать даже самых спокойных маркетологов и программистов. Что же стоит сделать на первом этапе? Конечно установить на сайт счетчики метрики и аналитики. Это самый простой процесс, состоящий из ctrl+c и ctrl+v. Если до этого не появилось никаких проблем, то и тут никаких сложностей не будет. Для начала необходимо зарегистрировать сайт в сервисах метрики и аналитики, где в меню администрирования можно получить соответствующие коды. Их нужно добавить в GTM. Для метрики нам нужен небольшой код, который выглядит так:

Код счетчика на странице Яндекс. Метрики
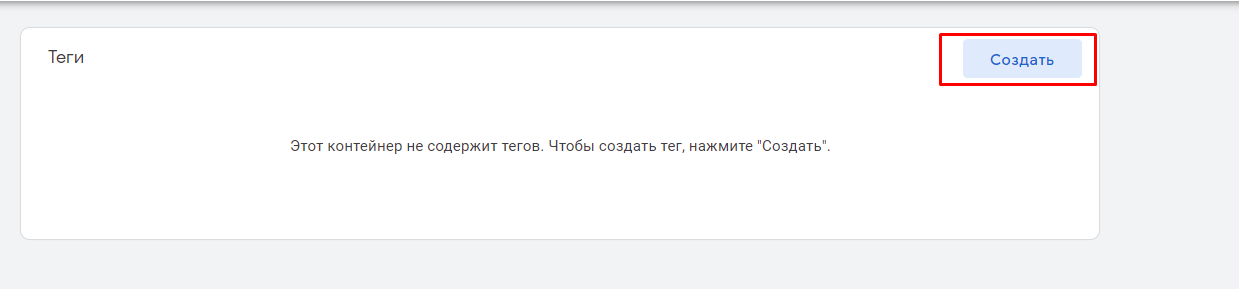
Для человека, не посвященного в сайтостроение это выглядит пугающе, но программировать ничего не нужно. Кликаем по кнопке «Скопировать код» и уходим в GTM. Там же нам понадобится настроить тег, который назовем «Yandex.Metrica». Тут тоже все просто. На странице «теги», о которой писали ранее, в правом верхнем углу кликаем по кнопке «Создать».

Создание тега в GTM
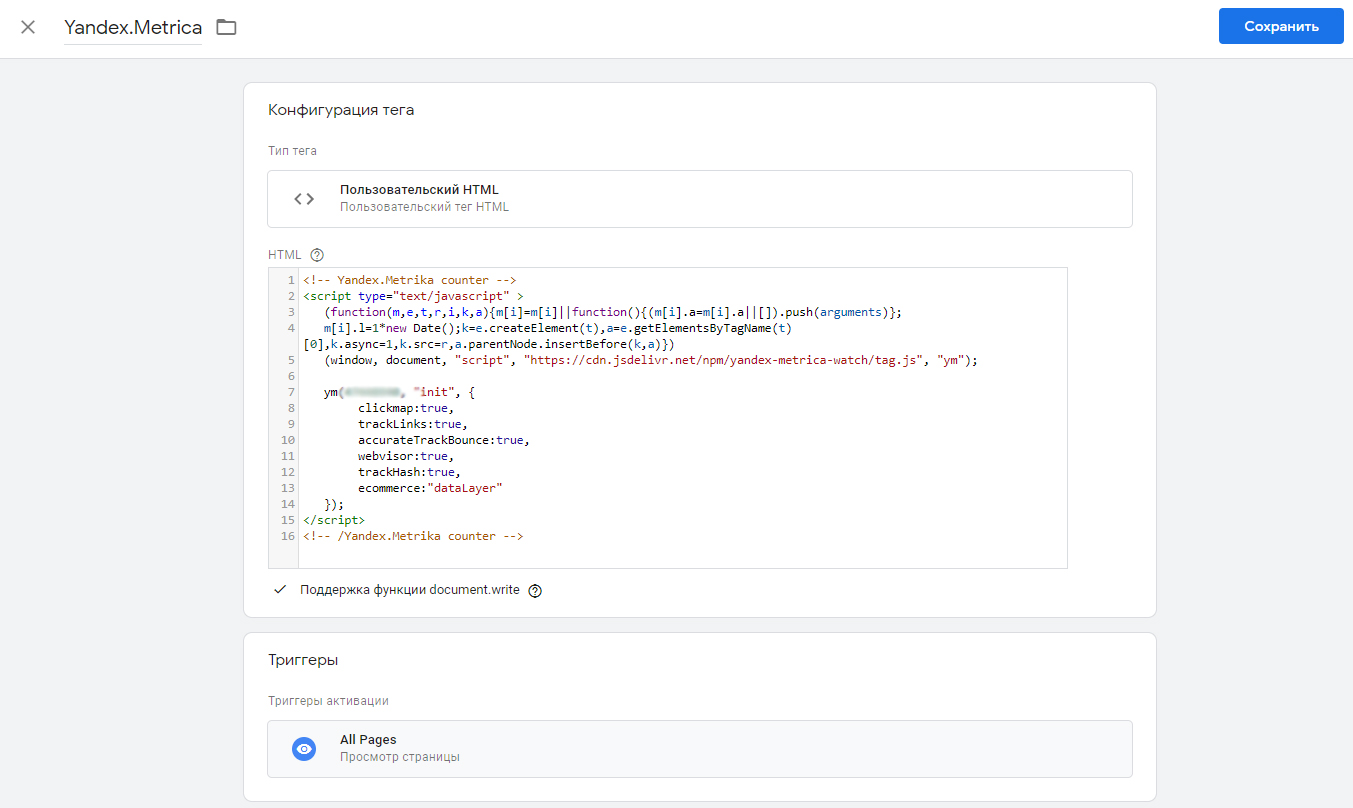
Открывается окно создания нового тега. Тут необходимо выбрать конфигурацию тега. В нашем случае это будет «Пользовательский HTML». В появившемся ниже поле нужно вставить код взятый из Яндекс.Метрики. Выглядит это так:

Скрипт кода счетчика Яндекс. Метрики в GTM
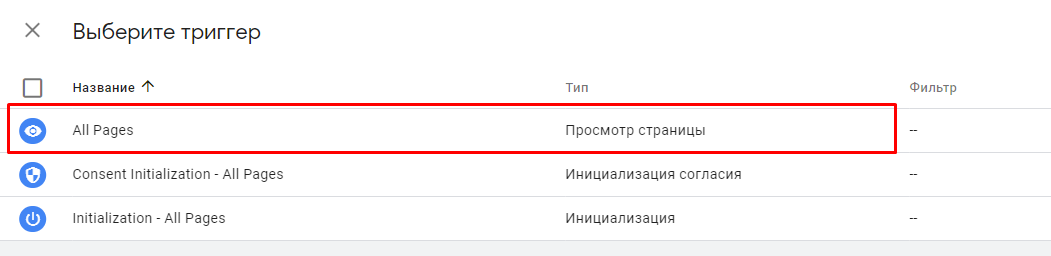
Есть обязательное правило: у каждого тега должно быть подключение хотя бы одного триггера. Для работы счетчика на сайте используется стандартный триггер «All Pages. Просмотр страницы». Добавить его не сложно: кликните на поле «Триггеры» и выберите нужный тип триггера.

Стандартные триггеры GTM
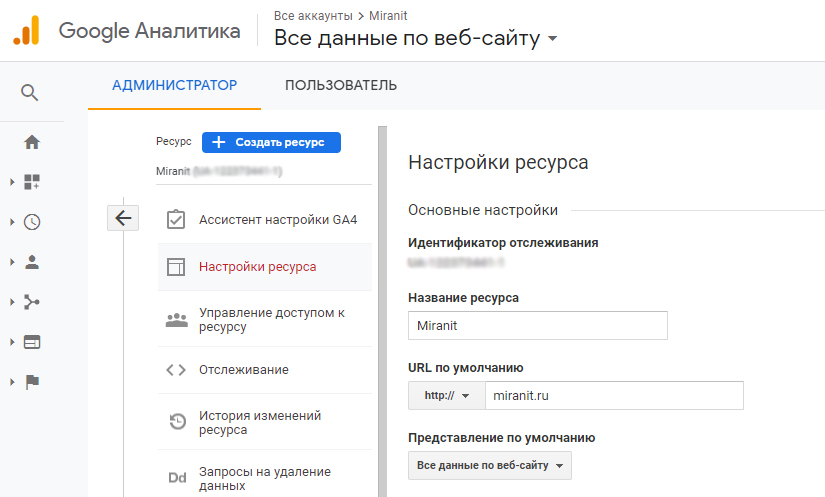
Сохраняем новый тег для метрики и переходим к настройке аналитики. Для этого нам понадобится скопировать идентификатор аналитики, который находится в настройках ресурса аналитики:

Идентификатор отслеживания Google Аналитики
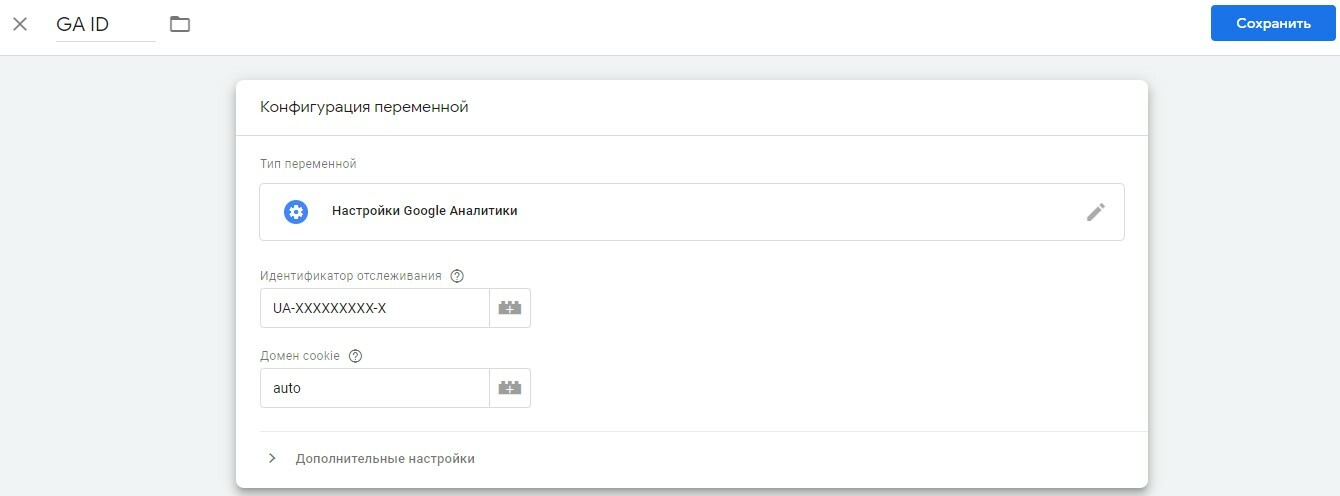
Далее на странице переменных добавляем пользовательскую переменную, кликнув на соответствующую кнопку ниже, после списка стандартных переменных от GTM. Откроется специальное окно с настройкой новой переменной:

Идентификатор отслеживания Google Аналитики
Для удобства называем переменную GA ID и сохраняем настройки. Переходим в раздел «Теги».
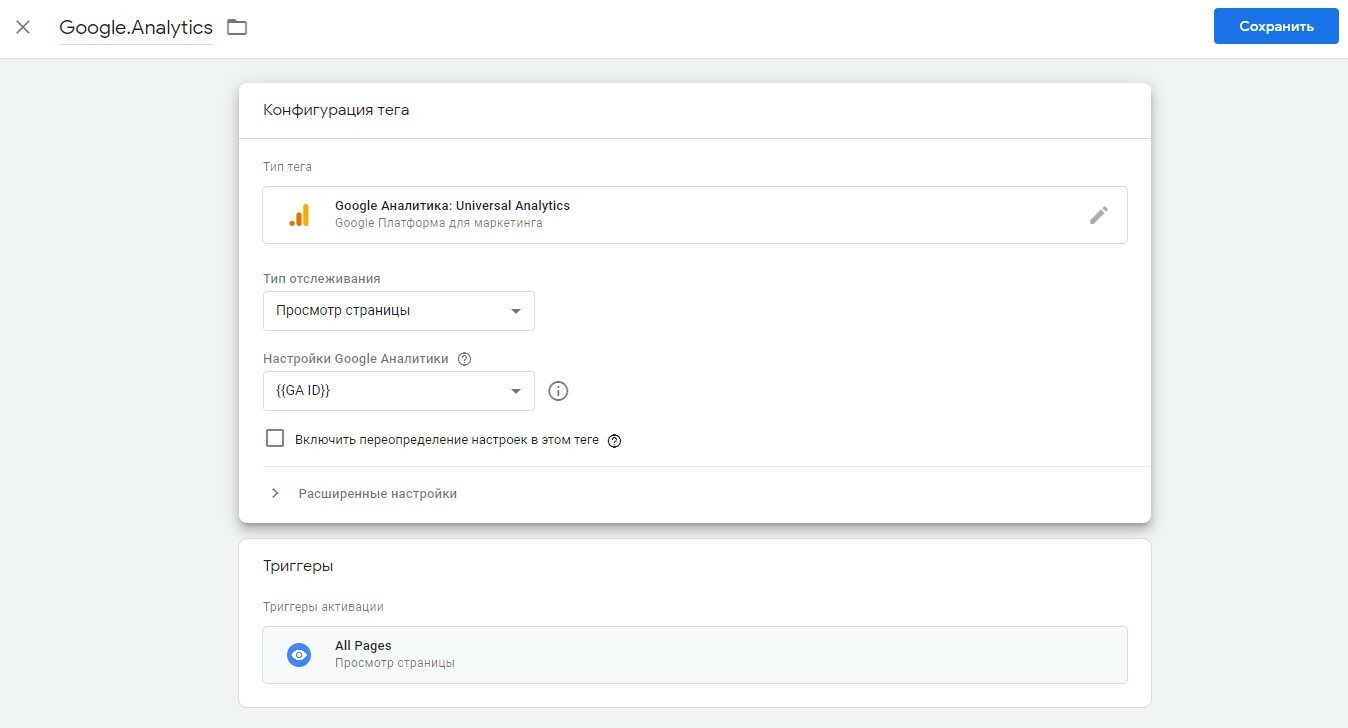
Создаем новый тег для Google Аналитики и приступаем к настройке. Для начала нужно дать ему название. Логично, если это будет «Google.Analytics». Тип тега в этом случае будет стандартный для всех подключаемых Google Analytics «Google Аналитика: Universal Analytics». Тип отслеживания будет «Просмотр страницы», и в настройках Google Аналитики выбираем ранее созданную нами переменную «GA ID». Подключаем триггер, как и для Яндекс.Метрики, «All Pages. Просмотр страницы». Сохраняем настройки и переходим к следующему этапу.
Создаем новый тег для Google Аналитики и приступаем к настройке. Для начала нужно дать ему название. Логично, если это будет «Google.Analytics». Тип тега в этом случае будет стандартный для всех подключаемых Google Analytics «Google Аналитика: Universal Analytics». Тип отслеживания будет «Просмотр страницы», и в настройках Google Аналитики выбираем ранее созданную нами переменную «GA ID». Подключаем триггер, как и для Яндекс.Метрики, «All Pages. Просмотр страницы». Сохраняем настройки и переходим к следующему этапу.

Создание тега Google Аналитики для работы счетчика на сайте
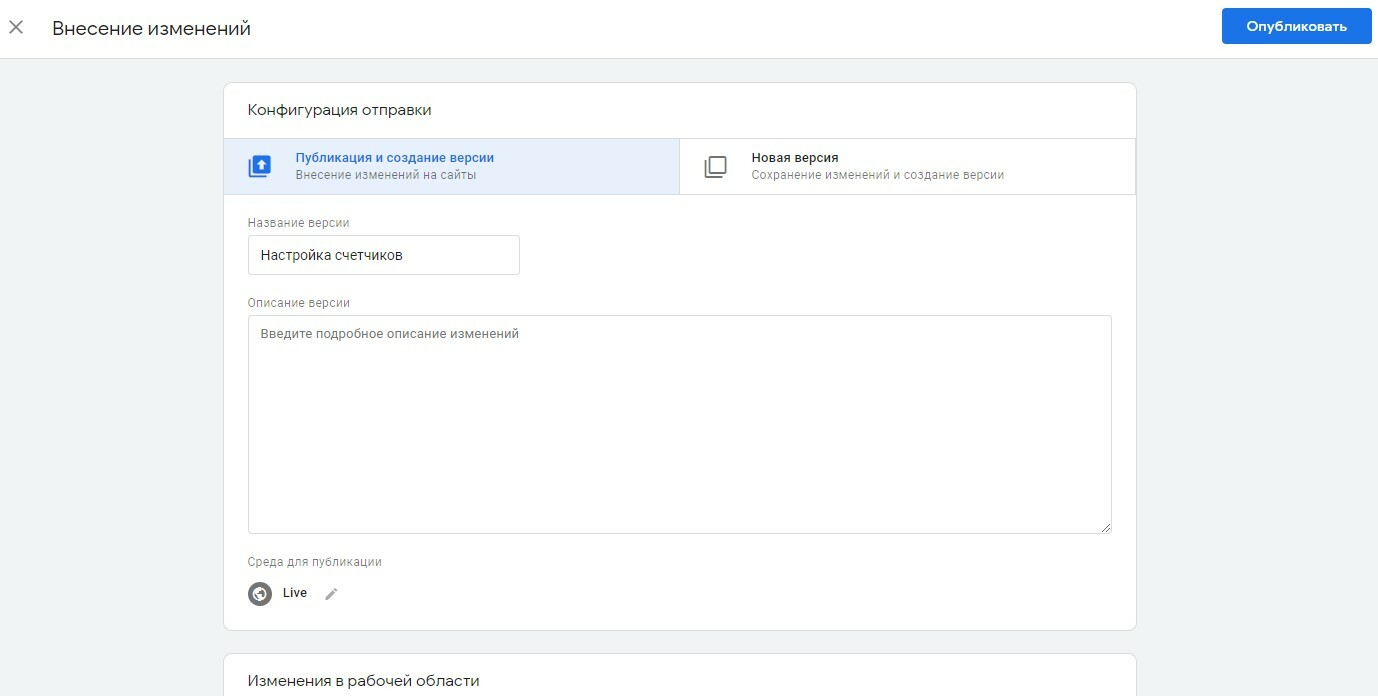
Для того чтобы добавленные скрипты и счетчики заработали, требуется опубликовать внесенные изменения. В правом верхнем углу GTM расположена кнопка «Отправить», которая отвечает за публикацию настроек. Кликаем на кнопку и, если необходимо, заполняем поля, которые помогут идентифицировать последние изменения, добавленные в новую версию GTM. Ниже можно увидеть, какие изменения будут перезаписаны для рабочей области. Если всё верно, публикуем настройки соответствующей кнопкой в правом верхнем углу. После GTM перезагрузится и перезапишет рабочую область.

Публикация изменений в GTM
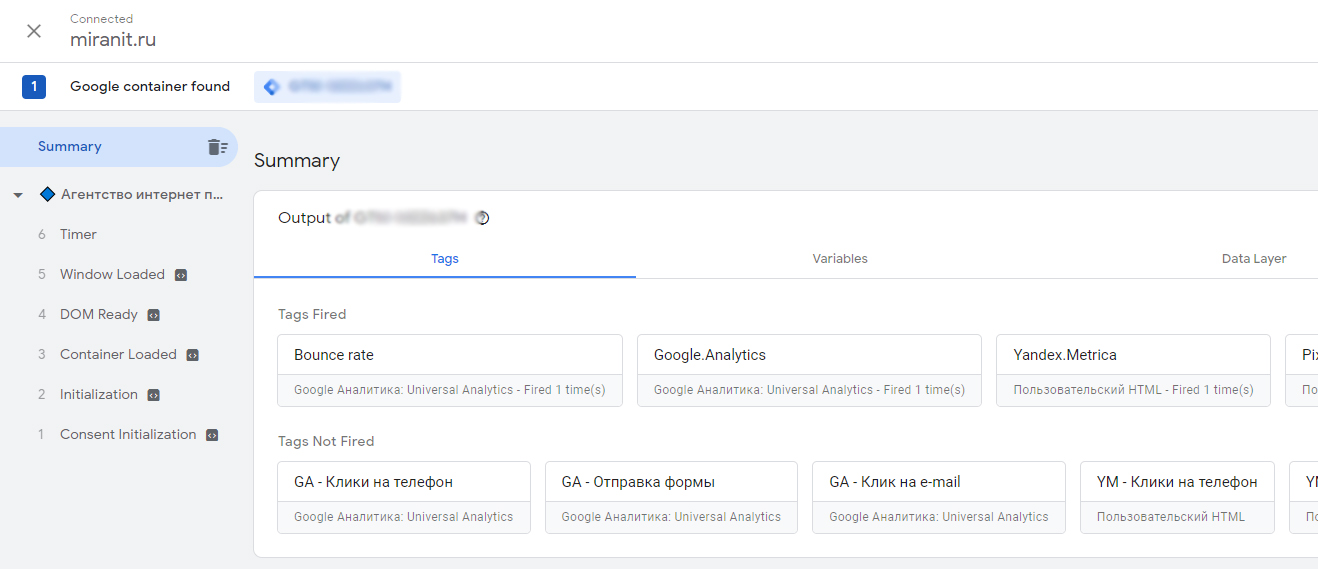
Осталось только проверить, срабатывают новые теги на сайте, при открытии любой страницы и собираются ли данные в метрике и аналитике. Переходим в режим предварительного просмотра и смотрим работу тегов. Когда тег попадает из категории Tags Not Fired в Tags Fired, он срабатывает и передаёт нужные данные в метрику и аналитику.

Проверка как срабатывают теги в GTM через отработчик
Осталось лишь убедиться, что в сервисах Яндекса и Google данные собираются корректно. Для этого можно воспользоваться отчетом «Конверсии» из категории отчетов в реальном времени в Google Аналитике. Увидеть сразу изменения в метрике не получится, для этого необходимо ждать от 15 минут в отчете «Конверсии». Если этого не происходит, то скорее всего, один из пунктов был настроен не правильно и необходимо снова пройти поэтапно по каждому пункту настройки. Если тег попал в категорию Tags Fired, но в сервисах нет данных, стоит немного подождать, данные вскоре появятся.
Такой способ настройки быстро зарекомендовал себя, так как ранее приходилось часто менять код сайта. Появлялась опасность поломать сам сайт или его элементы. При этом методе нет нужды заходить на сайт и править его для настройки целей.
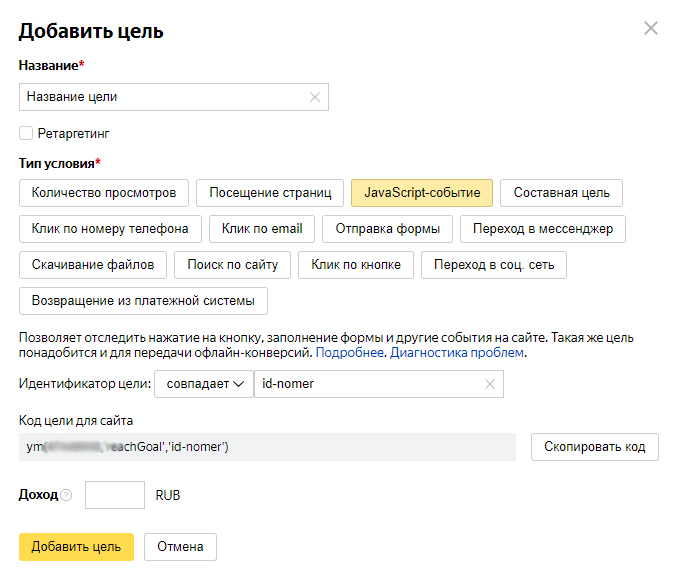
Сегодня Яндекс.Метрика с каждым днем старается улучшать свои сервисы. Настройка целей становиться еще проще, а иногда и для метрики нет необходимости устанавливать GTM. Сейчас окно выбора целей выглядит так:
Такой способ настройки быстро зарекомендовал себя, так как ранее приходилось часто менять код сайта. Появлялась опасность поломать сам сайт или его элементы. При этом методе нет нужды заходить на сайт и править его для настройки целей.
Сегодня Яндекс.Метрика с каждым днем старается улучшать свои сервисы. Настройка целей становиться еще проще, а иногда и для метрики нет необходимости устанавливать GTM. Сейчас окно выбора целей выглядит так:

Тут всё просто: кликаем по нужной цели и выбираем что нужно сделать. Сохраняем, и через некоторое время в отчетах появятся данные конверсий сайта. Всё интуитивно понятно и быстро, но погрешность больше, нежели с GTM. Цель с условием «JavaScript-событие» более надежная, так как проверена временем, а вот остальные появились недавно и пока что тестируются. К сожалению Google Аналитика не может похвастаться таким простым инструментом настройки целей как у Яндекс.Метрики, но зато имеет более точный инструмент GTM.
Сложность в настройке целей всегда будет, если сайт работает неправильно или вовсе не может передать корректные данные. Поэтому всегда лучше заручиться помощью специалистов, которые уже не один год занимаются настройкой целей. Такая инструкция поможет любому специалисту с легкостью настроить счетчики для сайта. Не стоит бояться настроек, страшнее не знать механик.
Сложность в настройке целей всегда будет, если сайт работает неправильно или вовсе не может передать корректные данные. Поэтому всегда лучше заручиться помощью специалистов, которые уже не один год занимаются настройкой целей. Такая инструкция поможет любому специалисту с легкостью настроить счетчики для сайта. Не стоит бояться настроек, страшнее не знать механик.
...to be continued...
Виктор Сенокопенко, seo-специалист.
Прочитайте ещё

Получить коммерческое предложение