Сделаем одностраничный сайт под любые цели и задачи в кратчайшие сроки
Зарегистрируем на площадках, поможем с запуском, управлением и продвижением
Реклама в соцсетях и на сайтах-партнёрах.
Найдите потенциальных клиентов в ВК, Одноклассниках и др.
Найдите потенциальных клиентов в ВК, Одноклассниках и др.
Соцсети обеспечивают продажами, повышают лояльность к бренду.
Сделаем так, чтобы ваши соцсети работали
Сделаем так, чтобы ваши соцсети работали
Вывод сайта в ТОП поисковой выдачи. Получайте постоянный органический трафик из поисковиков
Реклама в Яндекс и Google, а также на сайтах-партнёрах. Обеспечит ваш сайт целевым трафиком
E-mail-рассылки по базе ваших клиентов. Помогут быстрее добиться поставленных целей
Комплекс работ по продвижению магазина. Приводим клиентов на маркетплейсы
Статья
10 лет развития веб-дизайна. Вспоминаем основные тенденции
На дворе 2020 год и все мы привыкли к тому как выглядит сегодня интернет. Тут тебе и соцсети с кучей фотографий, музыки и прочего контента. И сервисы просмотра видео, фильмов и сериалов. И всевозможные сайты наполненные анимацией, 3D-объектами и инфографикой. Мы настолько привыкли к этому что уже и не помним какой путь прошли веб-технологии и дизайн за последние годы. Давайте вспомним, какие тренды были за последние 10 лет. Какие новшества появились и как влияли на технологии и внешний вид сайтов и интерфейсов.
2010
В 2010 в дизайне сайтов и интерфейсов все еще главенствует скевоморфизм.
Скевоморфизм — это тенденция в дизайне, в основе которой лежит реалистичное изображение объектов. В скевоморфной графике показан объём предметов: свет, тени, блики и текстуры.
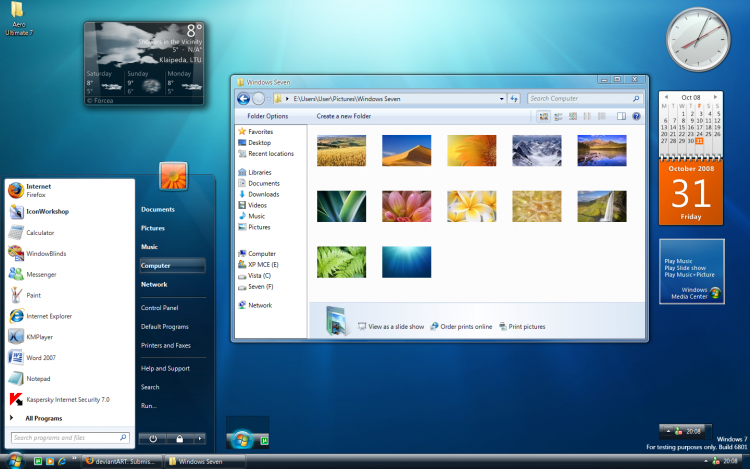
В качестве фона использовались реалистичные текстуры материалов. Кнопки и меню были объемные, чаще всего блестящие и глянцевые, как карамельная глазурь. Дизайн старался быть чем-то «вещественным» и похожим на реальные вещи. Иконки прорисовывались очень детально, с отображением всех материалов и объемов. Чтобы в полной мере представить тенденции в дизайне того времени, стоит вспомнить интерфейс Windows 7 или Mac OS тех лет.

Интерфейс семерки
Моду на скевоморфизм приписывают именно Apple. Выпустив в 2007 году первый Iphone, они не только задали новый визуальный стиль, но и породили потребность в мобильной версии сайта. К слову, сами Apple откажутся от от своего стиля только в 2014 году, хотя уже в 2012 в тренды войдет flat design, запущенный Microsoft с новой версией Windows, оформленной в metro стиле.
А в далеком 2010 дизайнер Итан Маркотт вводит понятие адаптивного дизайна. До этого мобильная версия сайта находилась на отдельном поддомене. Для нее требовалась отдельная верстка, т.к. не весь контент можно было рассмотреть на маленьком экранчике мобильного телефона. Кроме того, трафик распределялся на 2 страницы. Новый подход сохранял весь контент на странице и отображался на устройствах с любым размером экрана.
Еще в этом году появляется Instagram, что повлияло на фотоконтент, поставляемый фотостоками. До этого фотографы снимали с искусственным освещением, персонаж в кадре должен был выглядеть идеально и с гипертрофированной эмоцией. Думаю, сегодня уже все поймут, когда фото выглядит «слишком стоковым». Новая соцсеть начинает менять тренд и в моду потихоньку входят более живые снимки. Естественное освещение, неидеальность снимка, натуральные цвета — к этому мы пришли в 2020.
Еще в этом году появляется Instagram, что повлияло на фотоконтент, поставляемый фотостоками. До этого фотографы снимали с искусственным освещением, персонаж в кадре должен был выглядеть идеально и с гипертрофированной эмоцией. Думаю, сегодня уже все поймут, когда фото выглядит «слишком стоковым». Новая соцсеть начинает менять тренд и в моду потихоньку входят более живые снимки. Естественное освещение, неидеальность снимка, натуральные цвета — к этому мы пришли в 2020.
2012
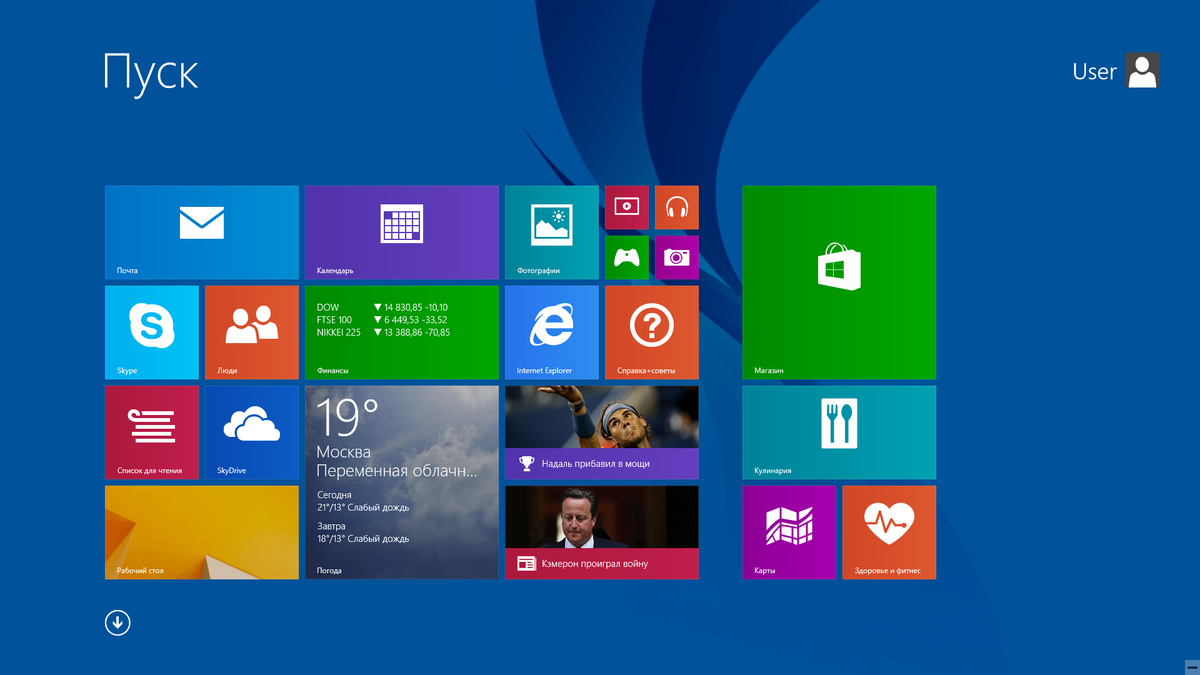
Есть несколько мнений, почему дизайн ушел от скевоморфизма. Возможно, из-за того, что детальные иконки и прочий контент перегружал и плохо смотрелся на смартфонах. Возможно, стало тяжело отрисовывать все варианты адаптивов для сайтов и дизайнеры начали упрощать себе работу. А возможно, тот стиль банально надоел. Но в 2012 году компания Microsoft выпускает Windows 8 в новом стиле Metro и запускает моду на flat дизайн.

Это новый, карточный стиль расположения контента, для которого характерны простота, чистые цвета, читабельная типографика, простые иконки с минимумом линий. Все это меньше отвлекало пользователей от контента и сути сайта. Пользователю стало легче выполнить целевое действие.
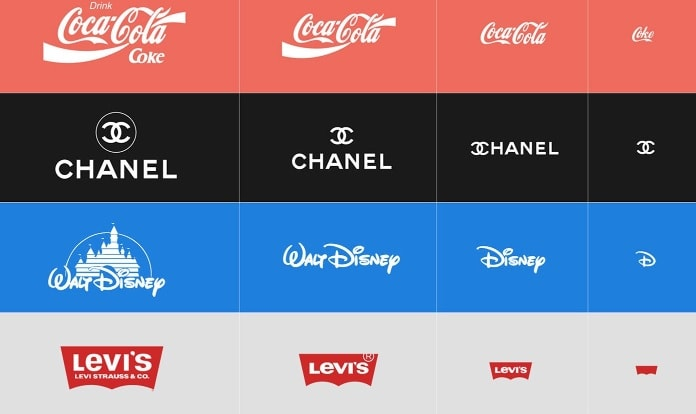
Минимализм пришелся по вкусу не только в дизайне сайтов и интерфейсов. Все больше логотипов упрощаются и избавляются от объема и лишних деталей. Такая тенденция сохраняется до сих пор. Плоский дизайн ушел за рамки экранов и диджитал. Казалось, что эти значки априори должны быть объемными, но и такие крупные автопроизводители, как BMW и Nissan, следуя моде, сделали редизайн своим логотипам.
Минимализм пришелся по вкусу не только в дизайне сайтов и интерфейсов. Все больше логотипов упрощаются и избавляются от объема и лишних деталей. Такая тенденция сохраняется до сих пор. Плоский дизайн ушел за рамки экранов и диджитал. Казалось, что эти значки априори должны быть объемными, но и такие крупные автопроизводители, как BMW и Nissan, следуя моде, сделали редизайн своим логотипам.
Также в этом году появляется Bootstrap — фреймворк для быстрой верстки адаптивных дизайнов сайтов и веб-приложений. Изначально он планировался для облегчения жизни программистам фронт-энда, а по сути, стал одним из самых незаменимых инструментов для веб-дизайнеров.
Еще одна тенденция, навеянная технологиями — увеличение числа фотографий и другого медиаконтента на сайтах. С увеличением скорости интернета, дизайнеры больше не боятся перегружать сайт крупными яркими кнопками, иконками и баннерами.
В моду входит видео как background для сайта. А также parallax scrolling — эффект, известный еще с 90-х годов и Nintendo, перекочевал в веб дизайн и стал модным концептом в дизайне сайтов.
Еще одна тенденция, навеянная технологиями — увеличение числа фотографий и другого медиаконтента на сайтах. С увеличением скорости интернета, дизайнеры больше не боятся перегружать сайт крупными яркими кнопками, иконками и баннерами.
В моду входит видео как background для сайта. А также parallax scrolling — эффект, известный еще с 90-х годов и Nintendo, перекочевал в веб дизайн и стал модным концептом в дизайне сайтов.
2014-2015
Flat и скевоморфизм все также продолжали бороться за место на экранах монитора. И в 2014 году Google выкатывает свою дизайн-систему material design. Этот стиль стал немного ближе к реализму. Элементы дизайна располагались, словно слои бумаги, друг над другом. Это придало тактильность интерфейсам, позволило выделять более важную информацию и задать иерархию элементов. Реализм касался и анимации. Элементы не появлялись из ниоткуда. Все движения интерфейса были близки к реальным и знакомы пользователю, тем самым помогали разобраться в происходящем на экране.
Одновременно с новым стилем приходит мода на типографику, крупные и акцидентные шрифты.
Принцип: одно действие — много взаимодействий. Сюда относится, например, навигация по сайту и запуск анимации скроллом. Принципу соответствует прием с морфингом: пользователь по-сути, кликает в одно и то же место, но получает разные эффекты. Переключатели слайдов «вперед/назад», расположенные рядом, а не в разных концах экрана — тоже.
Морфинг — один из главных трендов 2015. Изменение формы/цвета/размера кнопок, инпутов в зависимости от изменения их назначения. Один из самых первых примеров — «разъезжающееся» поле поиска на сайте Apple. В том же AppStore кнопка загрузки приложения становится прогресс-баром, а потом — кнопкой запуска приложения.
Одним из трендов этих лет становится и сторителлинг. Развившиеся технологии скоростного интернета позволили загружать много интерактивного контента. С его помощью дизайнеры рассказывали о продукте или сервисе. Сайты превращались в лонгриды. Взаимодействие со страницей сводится к длинному скролу, в ходе которого пользователь получает нужную информацию.
Принцип: одно действие — много взаимодействий. Сюда относится, например, навигация по сайту и запуск анимации скроллом. Принципу соответствует прием с морфингом: пользователь по-сути, кликает в одно и то же место, но получает разные эффекты. Переключатели слайдов «вперед/назад», расположенные рядом, а не в разных концах экрана — тоже.
Морфинг — один из главных трендов 2015. Изменение формы/цвета/размера кнопок, инпутов в зависимости от изменения их назначения. Один из самых первых примеров — «разъезжающееся» поле поиска на сайте Apple. В том же AppStore кнопка загрузки приложения становится прогресс-баром, а потом — кнопкой запуска приложения.
Одним из трендов этих лет становится и сторителлинг. Развившиеся технологии скоростного интернета позволили загружать много интерактивного контента. С его помощью дизайнеры рассказывали о продукте или сервисе. Сайты превращались в лонгриды. Взаимодействие со страницей сводится к длинному скролу, в ходе которого пользователь получает нужную информацию.
2015-2018
В этот период актуальным становится mobile first подход. Все больше пользователей просматривают сайты с мобильных устройств, и дизайнеры должны были уловить потребность пользователей и обеспечить удобное взаимодействие с сервисами.
Борьба в между реалистами и минималистами, в определенной степени прекращается, так как flat постепенно переходит в semi-flat.
Новому стилю были характерны «воздушность», минимализм и яркая типографика. Вместе с тем, анимации, объемные картинки и объемные тени придавали ему реалистичность. Также он включает в себя:
Смело можно сказать, что к 2018 году большое влияние на дизайн оказала 3D-графика и развитие технологии VR/AR. 3D-натюрморты начали входить в моду уже тогда, и теперь с уверенностью можно сказать, что они прижились.
Борьба в между реалистами и минималистами, в определенной степени прекращается, так как flat постепенно переходит в semi-flat.
Новому стилю были характерны «воздушность», минимализм и яркая типографика. Вместе с тем, анимации, объемные картинки и объемные тени придавали ему реалистичность. Также он включает в себя:
- Полигональные формы и геометрические фигуры;
- Толстые, контрастные линии, привлекающие внимание;
- Отсутствие границ;
- Многослойность, интерактивность;
- Детализированные картинки;
- Анимацию;
- Полный моушн.
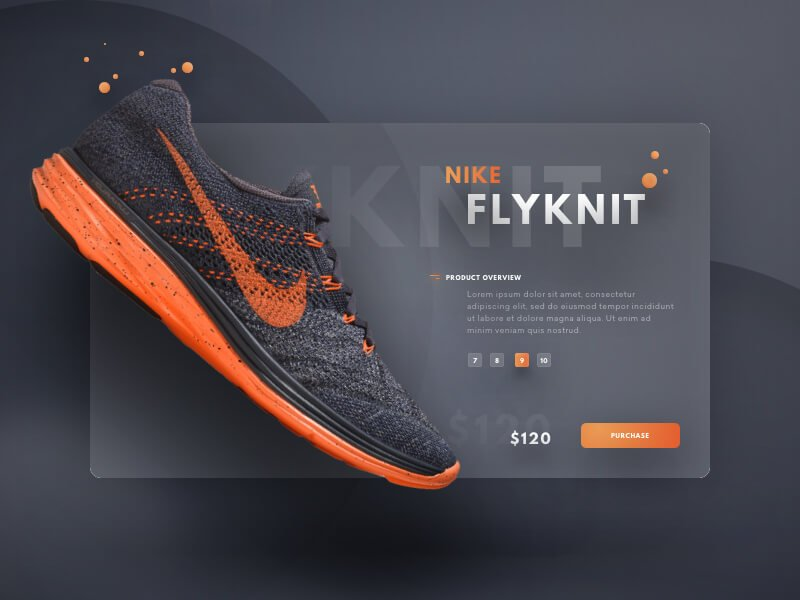
Смело можно сказать, что к 2018 году большое влияние на дизайн оказала 3D-графика и развитие технологии VR/AR. 3D-натюрморты начали входить в моду уже тогда, и теперь с уверенностью можно сказать, что они прижились.
3D-графику используют в своих рекламных материалах мировые бренды (например, Nike). Грань между реальным и искусственным смешивается. 3D-графика открывает новые возможности для визуализаторов и дизайнеров и находит применение не только в анимации и роликах, но и интерфейсе сайтов.
Также в моду входят яркие и смелые сочетания цветов и градиенты. Этот тренд жив до сих пор.
Также в моду входят яркие и смелые сочетания цветов и градиенты. Этот тренд жив до сих пор.

2020
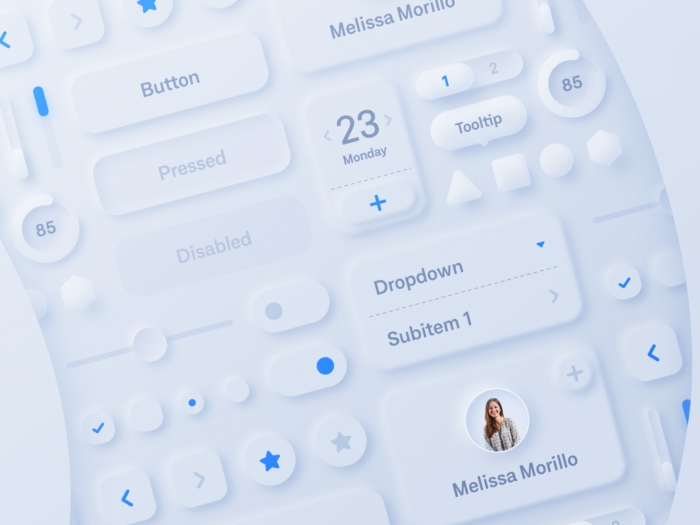
Сейчас в тренде semi-flat дизайн, подогреваемый parallax-эффектом, тенями и анимацией. Есть смысл добавить своему дизайн дополнительного объема не в ущерб читабельности и юзабилити.

В первые месяцы 2020 года начал распространяться новый тренд — неоморфизм. Еще один шаг от категоричного flatа к скевоморфизму. Благодаря мягким теням, интерфейс получился футуристичным и реалистичным одновременно, привнося новый чувственный опыт пользователю. Однако, широко применения пока не получил.

Свежий тренд, набирающий актуальность — адаптивные логотипы. В зависимости от размера экрана, лого автоматически подстраивается под него. Это позволяет брендам сохранять свой стиль, лицо бренда, независимо от того, с какого устройства просматривается сайт.

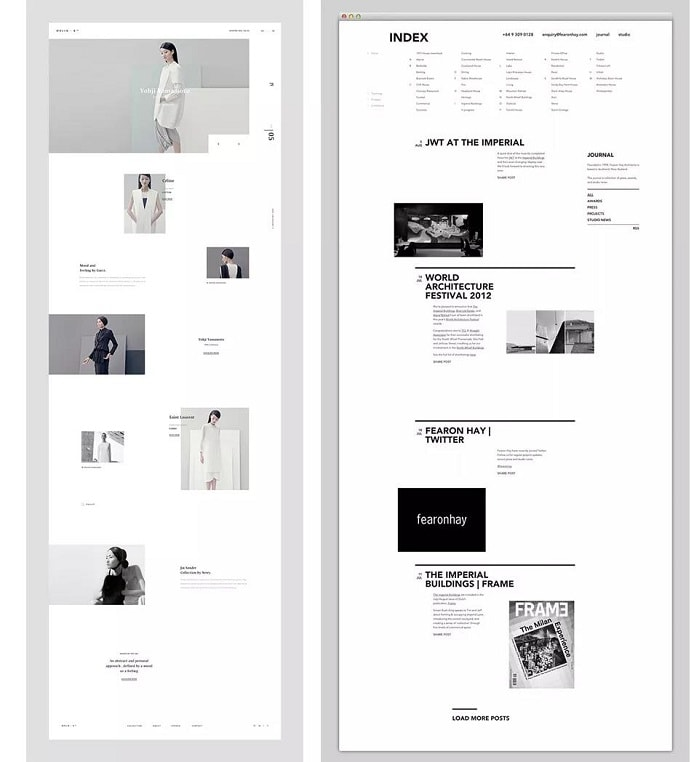
Классическое расположение блоков устаревает и на смену приходит нестандартная асимметричная верстка. Конечно, классический подход не теряет своей эффективности, но все больше сайтов отказываются от него в пользу броского, нестандартного подхода.

Различная анимация все больше используются в дизайне. GIF-анимация никуда не уходит, а только становится больше, разнообразнее и чаще используется для привлечения внимания пользователя. В дополнение к ним, на вооружение дизайнеров приходят синемаграфы. Нет это не GIF. Это достаточно свежее решение частично анимированной фотографии.

С 2018 мы наблюдаем применение смелых и ярких цветов. И они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2020.
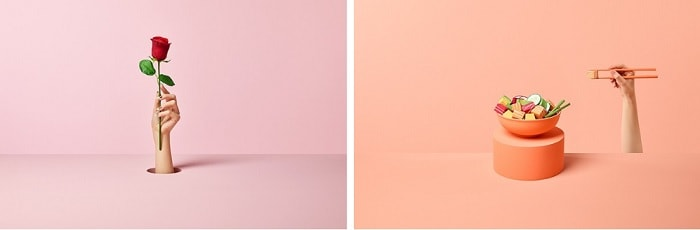
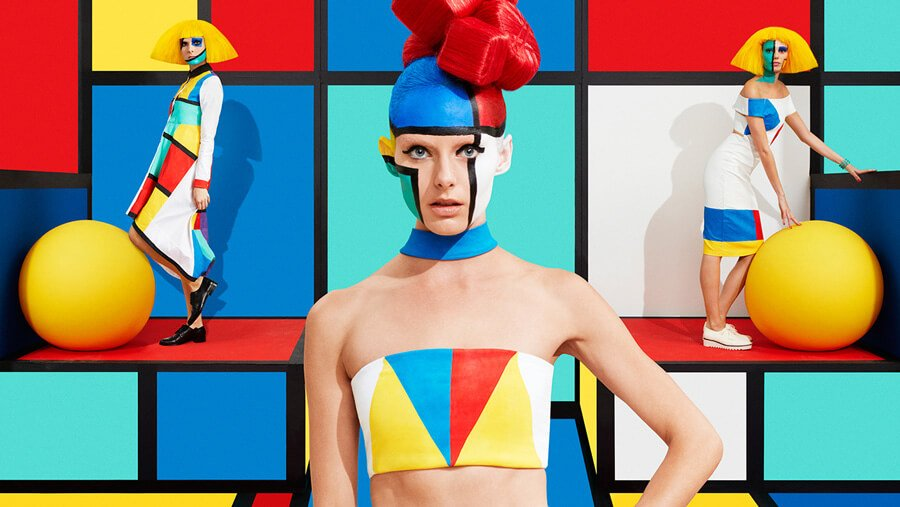
В фотографии становятся востребованными студийные фото с нестандартным, минималистичным содержанием. Такие фото позволяют сфокусировать внимание пользователя на необходимом посыле.

Для рекламных кампаний востребованы более дерзкие, экспериментальные фотосессии. Созданный на основе бумажных зарисовок или 3D-визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.

Вместе с этим, сегодня востребованы естественные фото. Больше не нужна жесткая ретушь, превращающая людей в манекенов. Сегодня в моде естественные цвета и освещение. Фото в движении, натуральные фото природы и рабочих мест. Фотография не должна быть идеальной, естественность — новый вектор.
Рассматривая тренды за последние 10 лет, можно наблюдать, как дизайн, резко отказавшийся от идей реализма (скевоморфизма), понемногу возвращает некоторые его черты. Также хорошо видно как возникали новые технологии и потребности пользователей, как они влияли на развитие дизайна и веба в целом.
Сегодня мы видим как усиливается использование анимации. Внедряются 3D, AR, VR технологии. Визуальный стиль не стоит на месте и меняется под влиянием новых технологий и настроений в обществе.
Сегодня мы видим как усиливается использование анимации. Внедряются 3D, AR, VR технологии. Визуальный стиль не стоит на месте и меняется под влиянием новых технологий и настроений в обществе.
Егор Каплунов, дизайнер.
Прочитайте ещё

Получить коммерческое предложение